Multi Step form Jquery PHP and Mysql for Registration,Signup,Contact use
Multi Step form Jquery PHP
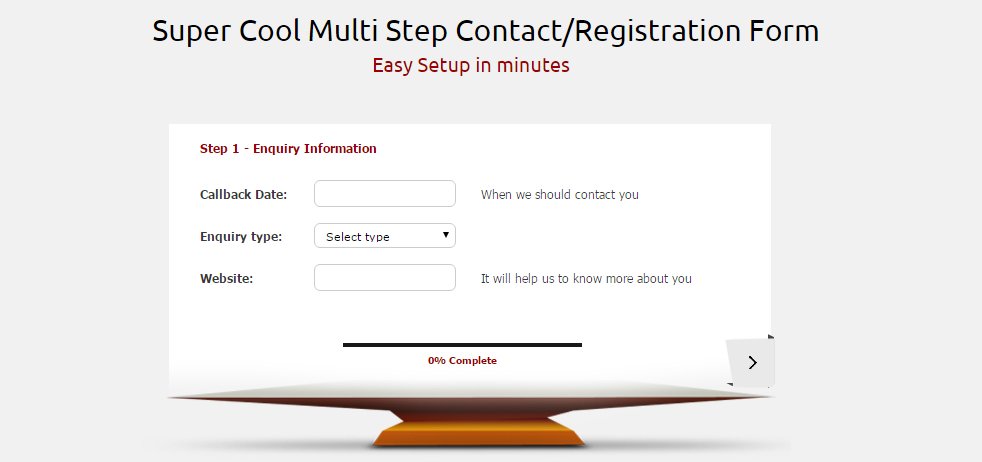
Got long forms on your website ? Break them up into smaller logical sections and convert it into a multi-step form with a cool progress bar. So the form is broken into small sections and the user only sees one section at a time. Also, multi-step forms reduces the space you need on the page.
If you are using normal Sign Up forms and still require a lot of data from your users, a multi-step form is the best solution. Could work for lengthy processes like registration, checkout, profile fillups, 2-factor authentication logins, contact form, etc…
The form has few jquery files, single css file & php file to submit data with integrated mail function also inbuilt a small code which can store data into mysql database. So the form has following functionality
1. It has multi steps, on each step it will validates the field values
2. Form submission Progress bar with percentage
3. Summary page will show inserted form values
4. PHP form with mail function
So overall the downloaded code will have everything, just few min changes as per your requirement and its ready to use.
The Code is too large to explain in breakups so directly check out demo & hit download to check source code.
Subscribe to Newsletter to receive Updates about the Latest Blog Content
17 Comments so far
Augustin OlarianPosted on9:41 am - Dec 13, 2013
It really is in fact a good plus beneficial little bit of information and facts. I am just delighted which you simply provided this useful information. Thank you for expressing.
Jay DeltreePosted on1:18 pm - May 20, 2014
Hello There,
Thanks so much for this. I did however notice that the script doesn’t provide a way to validate textarea and select dropdown fields. Can you provide a modification on this 🙁
Thanks in advance…
Jay DeltreePosted on6:52 am - May 22, 2014
Hi Sachin,
Thanks for your speedy response. The code does work locally. I just need a way to validate dropdowns and textareas to ensure the user completes them before submission. Validation currently runs only on textfields. Can you write the modification and update or email me. I would really appreciate.
Thanks in advance.
– J
bluezPosted on2:51 pm - May 27, 2014
HI.
or do u have simplest design tt can use in asp.net?
Can help me?
Thank you!
Peter WPosted on8:22 pm - Jun 6, 2014
Hi Sachin,
I downloaded the zipped file but it won’t extract on MAC. Does anyone else have this problem?
Thanks,
Pete
NinaPosted on3:36 pm - Jun 1, 2016
I will immediately take hold of your rss as I can’t find your email subscription link or e-newsletter
service. Do you’ve any? Kindly permit me realize so that
I could subscribe. Thanks.
GildaPosted on5:20 pm - Jun 21, 2016
You made some nice points there. I looked on the internet
for the topic and found most people will approve with your site.



About the author