SEO Optimization Tips Tricks – Must Consider before you Start
SEO Optimization Tips Tricks
1. Website/Domain Health: If you have booked your domain recently OR you booked the domain from long time ago but website wasn’t there on your domain then don’t waste your time in SEO stuff. It will come in google on the first page, it requires expertise to do so. So wait for few months (around 2 to 3) and then start building pages for SEO OR submission. Between these 2 to 3 months you can simply do directory submission to built a better health of your domain. Go for Google Adwords programme and put a … Read More
idle timeout jquery plugin! IdleX.js
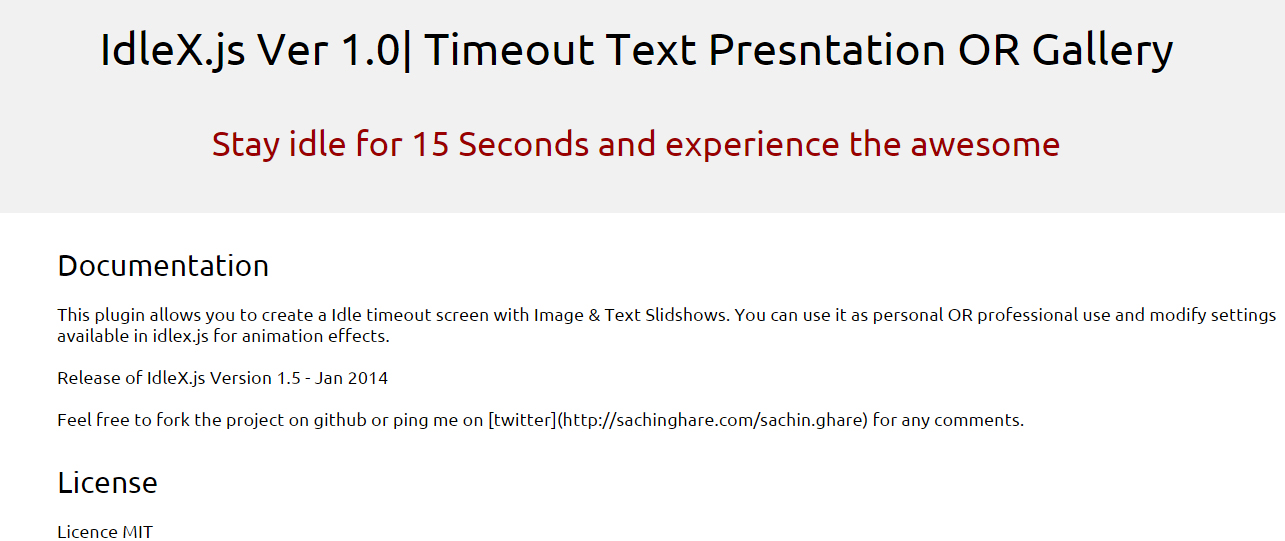
Idle timeout jquery plugin
The idea about idleX.js came up while checking the jquery events, i saw fire event (idle timeout) which helps to show time-out message with alerts or with modal window. What if the idle thing comes with more approachable and can be use with most of the sites which has nothing to do with database, i mean with static websites.
So i understand what exactly it can do and how far it can go away. It seen that among us most of the time we open a website and we do other stuff, I mean we become … Read More
Migrate whm reseller account to VPS – Migrate Multiple cPanel/WHM Accounts
Migrate whm reseller account to VPS? Migrate Multiple cPanel/WHM Accounts? Without any downtime
Have seen many people saying there hosting provider downtime is going on as they are migrating there servers but if you do the procedure carefully then you can prevent downtime. I just tried to explain how you can prevent downtime if you are a small scale hosting provider.
Case 1 Reseller Account to VPS Hosting
Before you continue login to your Reseller WHM account(old server) and change password of all accounts and make a note of each domain username & password. Then follow the instructions. In this … Read More
Multiple Locations on google map PHP Mysql Jquery
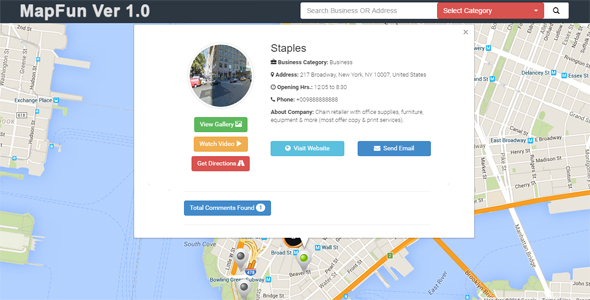
Multiple Locations on google map PHP
Working with google map is always fun games for me but sometimes fun games waste lot of time. I burn my hrs to built this code and when i saw result it puts a big smile on my face. Before that i wasted hrs to find code over forums & blogs to locate multiple locations with custom category marker & custom info window but i found nothing, so finally i decided to do it on my own & i get through it.
I hope this tutorial will help you to built your own multiple … Read More
Google Map Integration Custom Marker OR Icon
Google Map Integration Custom Marker OR Icon
I don’t think so, take a look at my demo has no api key but it has functionality with custom marker and custom info window. It drives me crazy when things takes less than an hour to built this code.
Have you ever though keeping Google map with fullscreen toggle option? Cool ahhh!… just check out my example.
[symple_toggle title=”Between <head></head> Section”]
<script src=”js/FullScreenControl.js” type=”text/javascript”></script> <!– Fullscreen JS –>
<script type=”text/javascript”>
$(document).ready(function(){
$(‘.show_hide’).showHide({
speed: 1000, // speed you want the toggle to happen
easing: ”, // the animation effect you want. Remove this … Read More
Important SSH Commands for VPS, Dedicated Hosting
Important SSH Commands
All the following commands can be used by putty (follow the link to download) or if you have VPS server just login to you VPS account and hit console button it will take you to SSH directly. All the SSH commands are common an can be used where it requires SSH login (Hosting Accounts, VPS Account, Dedicated Server, to access your iPhone, ipad)
If you having Reseller Account or shared account then i’m sorry this article would be waste of time for you.
Extract Commands
a Tar file: tar -xvf filename.tar
a Tar.Gz file: tar … Read More
Multi Step form Jquery PHP and Mysql for Registration,Signup,Contact use
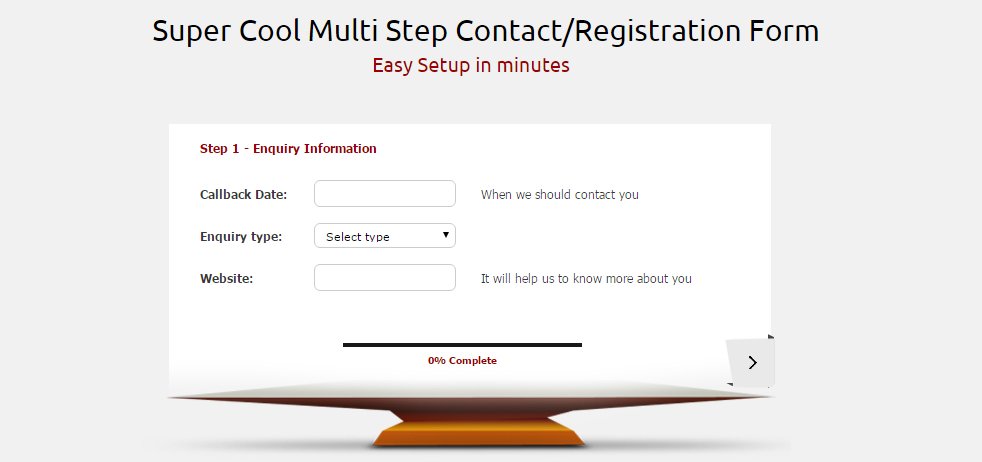
Multi Step form Jquery PHP
Got long forms on your website ? Break them up into smaller logical sections and convert it into a multi-step form with a cool progress bar. So the form is broken into small sections and the user only sees one section at a time. Also, multi-step forms reduces the space you need on the page.
If you are using normal Sign Up forms and still require a lot of data from your users, a multi-step form is the best solution. Could work for lengthy processes like registration, checkout, profile fillups, 2-factor authentication logins, contact form, … Read More